HTML kodu. HTML Renk Kodları
Şüphesiz sen böyle bir konseptle karşılaşırsınHTML kodu. Tarayıcınızın menüsünden görülen arkadaşlarınızdan duydum, vb. Ama ne oldu? Nasıl bir kod türünü ve hangi öğelerden oluştuğunu bulmaya çalışalım.

Temel bilgiler
Tanımı ile başlayalım. HTML-kodu, HTML kullanılarak çalıştırılan herhangi bir web sayfasının biçimlendirmesidir.
Bu kod etiketlerden oluşur; bunun sayesindeTarayıcı, belirli bir sayfanın nasıl göründüğünü belirler. Yapısı iki kısma ayrılmıştır: baş - sayfanın adının yazıldığı belgenin başlığı ve belgenin kendisi hakkında bilgi ve gövde - belgenin gövdesi, sayfa parametrelerinin ayarlandığı.
Sıfırdan yazılmış az ya da çok sayıda web sayfasını oluşturmak için, bu dilde kullanılan etiketleri, parametrelerini ve ayrıca HTML renk kodlarını öğrenmelisiniz.
etiketler

Etiket, HTML dilinin bir öğesidir. Bununla yazı tipini, rengini, metnin boyutunu belirleyebilir, tablo ve resim ekleyebilir, formatı oluşturabilir, başlıklar oluşturabilir, bağlantılar oluşturabilir ve sayfayı boyayabilirsiniz.
Etiketler her zaman açılı ayraçlar - <> ile çevrilidir ve bu, onları görüntülendiğinde sayfada görüntülenen ana metinden ayıran özelliktir. Eşleştirilmiş ve tek olmak üzere iki tür vardır.
Eşleşmiş olanlar, bir açma etiketi ve bir kapatma etiketinden oluşurken, ikincisinde ise sol köşe ayraçından sonra düz bir dilim var. Örneğin: <b> metin </ b>.
İki etiket arasında, web sayfasında görüntülenen bir metin, tablo, resim veya başka bir öğe bulunur.
Yalnız olanlar bir etiketten oluşur ve doğrudan eğik çizgi içermez. Örneğin: <hr>.
Etiketler, HTML için özel kodlar kullanılarak belirtilebilen parametrelere sahip olabilir.
Ayrıca çoğu karakter için şunu unutmayın: mandallar, parantezler, marka işaretleri, diğerlerinden daha az veya eşit olan işaretler - bu işaretlerin kodlarının yazıldığı özel bir tablo vardır. Bu kod bir ve işareti ile başlar, ardından bir alfabetik anımsatıcı işareti veya üç basamaklı bir sembol koduyla birlikte bir kafes işareti gidebilir. Sonunda, noktalı virgül koymalısınız.
Temel Etiketler
Anladık HTML kodu nedir, şimdi kendi web sayfalarınızı oluştururken değil, daha sonra metinleri yazarken yararlı olabilecek ana etiketleri listelemeye çalışıyoruz.
eşleştirilmiş:
- <body> - arka plan, bağlantı rengi, alanlar ve diğerleri gibi ana belge parametrelerini içerir;
- <p> - bir paragraf belirtir;
- <b> - metni koyu renkli olarak vurgular;
- <i> - italik;
- <u> - metni vurgular;
- <s> - Metni kesiştirin;
- <sup> - metni üst simge olarak ayarlar;
- <sub> - alt simge;
- <font> - yazı tipinin yazı tipi boyutunu, yazı tipi rengini;
- <div> - onunla, metninizi hizalayabilirsiniz;
- <h> - başlık etiketi;
- <a> - referanslar belirlemek için kullanılır;
- <table> - <tr> (string) ve <td> (hücre) etiketleri ile belgeye tablolar eklemenize yardımcı olur.

tek:
- <br> - tek, metni yeni bir sayfaya aşağıdaki gibi taşır;
- <hr> - yardımıyla metne yatay bir çizgi ekleyebilirsiniz.
Etiketlerin genellikle yeni bir satırdan yazıldığı belirtilmelidir. Bu yalnızca kodlayıcı kendisinin değil, aynı zamanda kodları HTML olarak görüntüleyecek olanların kolaylığı için yapılır.
Etiket Parametreleri
Bilmeniz gereken ana etiketleri zaten sizinle birlikte inceledik. Elbette, hepsini listeledik, ancak bu minimum bile ilk web sayfalarını oluşturmak için yeterli olabilir.
Ancak bazı etiketleri bilmek yeterli değil, yine de okumaya ihtiyacınız var.belirtilebilen parametreler. Bu yazıda onlara kısa bir bakış edeceğiz, en sık kullanılanları açıklayacağız. Herhangi bir HTML kodunu açarak onları görebilirsiniz.
Birçoğu çoğu web işaretleme komutunda kullanıldığından, bu parametrenin hangi etiket için uygun olduğunu da açıklayalım:
- yüz - yazı tipi türünü belirtir;
- size - boyutunu belirtir;
- renk rengi belirtir;
- hizalama - hizalama;
- isim - isim;
- href - bu parametre, bağlantı adresini belirtir;
- alternatif metin;
- genişlik - genişlik;
- yükseklik - yükseklik;
- arka plan - arka plan resmi;
- bgcolor - arka plan.
Bu tüm parametreler değil, sadece en çok kullanılan ve bilinenleri listeledik.
Parametre eşittir işaretledikten sonraTırnak işaretlerinde anlamı belirtilmiştir. Yalnızca temel parametreleri bilmekle kalmayıp aynı zamanda doğru bir şekilde ayarlamak için özel ders kitabı veya el kitaplarını kullanmak için web siteleri ve sayfalar geliştirirken size tavsiyelerde bulunuruz.
Renk tablosu

Yani, ana etiketler ve onların parametreleri ile, anladık, şimdi HTML renk kodlarına bakalım. Metinlerin, sayfanın veya bazı bireysel öğelerinin rengini belirtebilmeniz onların yardımı ile olur.
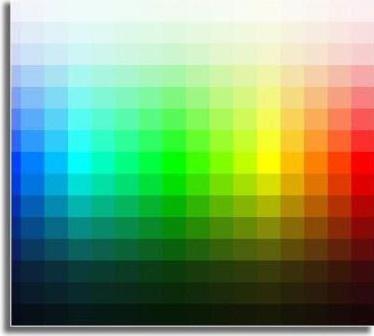
Yeni başlayan web yöneticileri neyin var olduğunu bilmeliHer gölgenin kodlarının verildiği özel renkler tablosu. Sadece bir masa yardımıyla değil, sadece isimlerini İngilizce olarak belirterek sadece 16 temel renk vardır. Ayrıca, istediğiniz gölgeyi belirterek onlara açık ve koyu kelimeler ekleyebilirsiniz.
Ayrıca, 216 çeşit her türlü çıkış içeren güvenli renkler tablosu bulunmaktadır.
Tabloları kullanmanın çok yararlı olduğunu unutmayın.daha uygun. Onlar onaltılık renk kodu verilmiştir. Bu durumda, hemen rengini görebilirsiniz. Her kod, kırmızı, yeşil ve mavi ana renkler yoğunluğunu karakterize eden işaretlerin üç çift, ardından, kare işareti ile başlar.
Bu kod, istenen etiketin parametrelerini kopyalamak ve değiştirmek için yeterlidir.
Sayfa kodu nasıl görüntülenir?

Web sayfaları oluşturmakla ilgileniyorsanız, muhtemelen, beğendiğiniz sitenin veya sık sık ziyaret ettiğiniz sitenin HTML kodunu görmek isteyebilirsiniz.
Ama bu nasıl yapılabilir? İki yol var, oldukça basit ve anlaşılabilir. İlki ihtiyacınız olan sayfayı açmak ve Ctrl + U’ya basmaktır. Yeni pencerede, görebileceğiniz ve okuyabileceğiniz sayfanın kaynak kodu görünecektir.
İkinci yol sol fare düğmesine basmak veaçılır listede "Kaynak kodu" öğesini seçin. Ama yine de, sıcak tuşların kullanımı çok daha kolay ve daha kullanışlı olduğundan, ilk yöntemi kullanmanızı öneririz.
Kodu okurken, aynı zamanda"Yorum" etiketinde yazılan yorumları şöyle görün: <! >. Bu durumda, yorumun kendisi ünlem işaretinden sonra yazılır. Tarayıcıda görüntülenmiyor. Ve temel olarak, diğer programcıların ve web tasarımcılarının aşağıdaki bilgi bloğunun arkasında ne olduğunu anlayabilmeleri için yazılmıştır, neden bu veya bu kod parçası belirtilmiştir.
bulgular

Kodları HTML'de yazmak, olabildiğince zor değilİlk görüşte görünüyor. Özellikle iddiasız ve iddiasız web siteleri oluşturmak istiyorsanız, HTML, vb dayalı elektronik ders kitapları. Temel etiketler ve işaretleme prensibi çalışmak çok zaman almayacaktır. Kendi projelerinizi oluşturmaya başlamak için birkaç gününüz olacak.
Bu dili okumaya karar verirseniz unutmayınİşaretler, o zaman dikkatli olun. Sorunların çoğu dikkatsizlikten doğar: kapalı olmayan eşlenmiş etiketler, yanlış yazılmış parametreler, yazım hataları - tüm bunlar, yeterince uzun süre arayabileceğiniz bir hataya dönüşme tehdididir. Ancak genel olarak, sayfaların HTML işaretlemelerini incelemek oldukça ilginçtir.
</ p>