Bir HTML tablosu nasıl hazırlanır. Renk tabloları
Yeni başlayanlar yüzündenBir sürü sorun var Bugün, kendi sitelerinizi oluşturmak için şablonlar kullanabilirsiniz, ancak sorun, her zaman gerekli özelliklere sahip olmamaları ve ardından sıfırdan bir web sitesi tasarımı oluşturmanız veya mevcut kodda değişiklikler yapmanızdır. HTML kodunun bilgisi ve sayfanın arka planını ve rengini ayarlamanın, bir resim veya video yerleştirmenin, HTML'de bir tablo oluşturmanın minimum kavramlarını bilmeniz gereken yer burasıdır.
Masaya başlamak
İşaretlemedeki en zor şeylerden biriHTML sayfaları tablodur. Ve sorun, hatırlamak o kadar da zor olmayan etiketleri karmaşıklığa değil, kodu yazarken kolayca hatalar yapabilirsiniz - fazladan bir satır veya hücre yazmak, metni yanlış yerde yazmak ve diğer küçük şeyleri unutmak . Ve tablo ne kadar büyük olursa, hata yapma şansı da o kadar yüksek olur.
Bu nedenle, HTML'de bir tablo oluşturmaya başladığınızda, dikkatinizi dağılmamak için mümkün olduğunca yoğunlaşmanızı öneririz.

Her şeyden önce, bir kağıt sayfasında gelecekteki bir tablo çizmeli, hangi hücrede olacağına dikkat etmeliyiz ve kendiniz için bu veya bu unsurun temel parametrelerini belirtin.
Ardından, içindeki satır sayısını hesaplayın.tablo ve her satırdaki hücre sayısı. Tabloda resimlerin varlığı, arka plan rengi, kenarlıkları, metin gibi öğeleri not etmenizi öneririz. Bundan sonra kayıtlı bilgileri kullanarak bir HTML tablosu oluşturmaya başlayabilirsiniz.
Editör
Dolayısıyla, tablo mizanpajı oluşturdunuz. Şimdi yaratmak için uygun düzenleyiciyi seçmelisiniz. Özel site tasarımcılarını seçebilir ve onlardan bir tablo oluşturabilirsiniz. Bu yazılımı kullanarak tablo oluşturma, bir Word belgesinden daha zor değildir. FrontPage gibi bir programı seçebilirsiniz. Programın oldukça yaşlı olmasına rağmen, yardımı ile iyi siteler oluşturabilir, bunun yanı sıra bir de öğretici bulamazsınız.
Yardımıyla bir HTML tablosu oluşturmak istersenizözel kod, bu amaçla normal bir not defteri veya düzenli bir Word belgesi kullanabilirsiniz. Ancak, burada çok çalışmanız gerekecek, çünkü uzun süre kod yazmanız gerekecek.
Yerleşik editörü kullanabilirsiniz.sitenin kendisinin motoru. Birçok motorda bir giriş oluştururken, tablolar da dahil olmak üzere farklı öğeler eklemek mümkündür. Editörün temel yetenekleri sizi tatmin etmiyor olsa bile, kodda değişiklik yapmak sıfırdan yazmaktan daha kolay olacaktır.
etiketler
Hangi editörden bağımsız olarakKullanacağınız, html tablosunda oluşturmaya başlamadan önce ana etiketleri hatırlamanız gerekir. Üç tane var - <table>, <tr> ve <td>. Tüm etiketlerin eşlendiğini unutmayın. İlk etiket, bir bütün olarak tabloyu gösterir, ikincisi dizeyi belirtir, üçüncü dizge içindeki hücreyi belirtir.

Her bir etiket hakkında biraz daha fazla. Tablo her zaman <table> etiketi ile başlar ve </ table> ile biter. Herhangi bir tarayıcı için, bu tablonun önünde olması gerçeğinin bir sembolüdür. <Tr> açıp </ tr> etiketini sonlandıran başka satırlar yazılır. Her satır, hücre sayısını belirtmek için <td> ve </ td> etiketlerini kullanır.
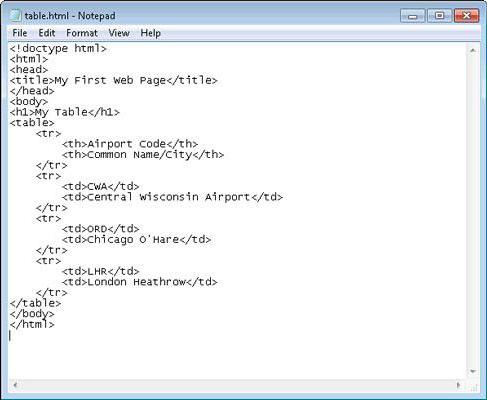
Böylece 2x2 tablosunun kodu şöyle görünecektir:
<Table>
<tr> <td>
</ td> <td> </ td> </ tr>
<Tr> <td> </ td> <td> </ td> </ tr>
</ table>
Seçili düzenleyiciden kopyalayarak sayfanın HTML'sine bir tablo ekleyebilirsiniz.
Tablo, satır ve hücrelerin parametreleri
Böylece, temel kodu parçalarına ayırdık. Şimdi masanın nasıl iyileştirileceği, daha parlak ve daha çekici hale getirileceği hakkında konuşalım. Bunu yapmak için, etiketlerin temel parametrelerini bilmeniz gerekir. Açılış etiketinin içinde, her bir parametreden sonra eşit bir işaret ile yazılır ve sonra, tırnak içine alınan değerini atar. Örneğin, bir HTML tablosundaki arka plan şu şekilde belirtilir: <table bgcolor = "#FFFFFF">.
İşte size en yararlı olacak birkaç temel parametre. Masaun kendisi ile başlayalım.
Böylece, herhangi bir sayısal değeri alabilen kenarlık sınır parametresinin genişliğini ayarlayabilirsiniz. Kenarlık rengi kenar rengini ayarlar. Arka plan bgcolor tarafından belirlenir.

Tablonun arka planını bir resim yapmak istiyorsanız, resmin URL'sini yazarken, arka planı kullanın.
Tablodaki sayfa içeriğini, sol, orta ve sağ değerleri alabilen align parametresiyle hizalayın.
<Table> etiketinin açılışından hemen sonra atanan <başlık> eşlenmiş etiketini kullanabilirsiniz.
Dizenin parametreleri hakkında biraz. Dizedeki hücrelerin rengi, bgcolor kullanılarak belirtilir. Metni yatay olarak, hizalama (sol, orta veya sağ) ile dikey olarak hizalayabilirsiniz (değerleri üst, orta veya alt).
Hücre ile ilgili olarak, arka plan renginin ve arka plan resminin, tüm tablo için olanla aynı parametreleri kullanarak ayarlandığı belirtilebilir. Metni hizalama ve valign seçenekleriyle hizalayın.
Özel parametreler de vardır - colspan ve rowspan. İlk sayesinde hücreyi uzatacak olan sütun sayısını ayarlayabilirsiniz. İkincisi, bu hücrenin genişletebileceği satır sayısını belirtir.
Bu en kullanışlı seçenekler.
Renk tablosu
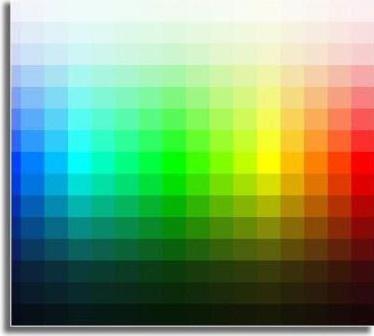
Böyle yararlı bir şey hakkında birkaç söz edelimrenk tablosu. Sayfanın arka planını, metnin rengini, linkleri ve diğer unsurları ayarlamak için kullanılır. Renk tablosu yaklaşık 216 renk ve ton içerir. Her birinin kendi onaltılık kodu vardır.
Kodun kendisi ızgaranın işareti ile başlar vesayılar veya harfler üç çift. Örneğin, tablodaki yeşil renk kodu # 007F0. Her bir çift üç ana renkten birinin yoğunluğunu gösterir - kırmızı, yeşil ve mavi. Tabloyu kullanarak ihtiyacınız olan rengi seçebilir ve kodu kullanarak ayarlayabilirsiniz.
Tabloyu kullanamıyorsanız, rengi ismini İngilizce olarak kullanarak ayarlayabilirsiniz.
içindekiler

İçeriğin kendisi hakkında birkaç kelime. Elbette çoğu zaman metni HTML tablosunda görebiliriz, ancak bu sadece oraya yerleştirebileceğimiz anlamına gelmez. Hücreler ve çizgiler ayrıca çizimler, ses ve video dosyaları, bağlantılar içerebilir.
Bir hücreye metin veya başka bir bilgi koymak için (bir satır), iki etiket arasına kayıt yaptırmanız gerekir. Örneğin: <td> name </ td>. Hücre "İsim" gösterir.
Grafik etiketlerini ve medya dosyalarını özel etiketlerle (<img>, <audio> ve <video>) yerleştirebilirsiniz.
İpuçları
Son olarak, herhangi bir karmaşıklığın bir HTML tablosunu hızlı bir şekilde oluşturmanıza yardımcı olacak bazı yararlı ipuçları verin.

Bir tablo yazarken ilk ayarı yapmanızı öneririz.masanın etiketleri ve ana parametreleri. Sonra satır etiketlerini yazınız. Her bir çifte yeni bir hat ile başlayın. Böylece masanızda kaç satır göreceksiniz. Ayrıca, temel olanlardan farklıysa, dize veya dize parametrelerini yazınız. Daha sonra her bir hücreyi yeni bir satırdan kaydetmeye başlamanızı tavsiye ederiz. Ve kenardan bir veya iki girintiyi Sekme yapmak istenir. Böylece, kodun yapısını oldukça net bir şekilde göreceksiniz.
hücre ve satır içeriği tablonun çerçevesi hazır olduğunda, erken sonuna kadar kayıt tavsiye.
</ p>